
はじめに
皆さんこんにちは、フロントエンドエンジニアのWooです。⚡️🌪
Next.jsの簡単なサーバー内の処理の実装ができたので、Vercelデプロイ基準でNext.jsのServerless Functionsの実装方法を調べてみました。
Serverless Functionsとは?
Serverlessを直訳すると、「サーバーがない」という意味ですが、実際はサーバーがない訳ではありません。
特定のタスクを実行するために、コンピュータを、あるいは仮想マシンにサーバーを設定していますが、実装者はサーバーの管理や運営をする必要がありません。つまり、サーバーリソースを意識することがなく、プログラムのみの実装に集中することができます。
VercelのServerless Functionsではユーザーの認証、フォームの送信、簡単なバックエンド処理からデータベースも実装でき、Vercelで完結することができます。
本来であればVercelのインストール/vercel.json作成/rootにAPIデータを作成するなど設定が少し必要ですが、Next.jsの良いところはprojectを作成したらpageフォルダの中にapiデータが自動生成されますのでjsかtsファイルを作成して処理を書いていくだけです。
環境構築
$ npx create-next-app serverless-test $ cd serverless-test $ npm run dev
ディレクトリー
pageフォルダ内にはapiフォルダが生成されhello.jsが作成されることが確認できました。
. ├── .next ├── page │ ├── api │ │ └── hello.js │ ├── _app.js │ └── index.js └── ...省略...
hello.js中身はnameクエリを受信し、文字列を返すNode.jsの関数がデフォルトで含まれています。
export default (req, res) => { res.status(200).json({ name: 'John Doe' }) }
apiフォルダのjsファイルがそのままapiのurlになる仕様であり、http:localhost:3000/api/helloブラウザ接続でJSONが確認できました。

TypeScriptで書きたい場合はimport type { NextApiRequest, NextApiResponse } from 'next' でTypeScriptが使えます。
import type { NextApiRequest, NextApiResponse } from 'next' // <-追加 export default (req: NextApiRequest, res: NextApiResponse) => { res.status(200).json({ name: 'John Doe' }) }
結果は同じです。

GET & POST
各関数は、requestを受信し、responseを返す必要があります。 そうでなければ、タイムアウトしてしまいます。
データを返す最も簡単な方法としては、response.sendを使用します。このメソッドは、テキスト、オブジェクト、またはバッファを受け取ります。
export default (request, response) => response.send({ data: 'hello world', });
requeseは基本的に200を返しくれるのでPOSTとGET用のコードにstatusを変更する必要がありresponse.statusを使用してstatus codeを変更することができます。http-status-codes というパッケージを利用してもっと簡単に実装することができます。
$ npm i http-status-codes
GETの場合、get successの文字列を返してくれるサンプルです。
import Status from 'http-status-codes' // GET -> http://localhost:3000/api/hello export default (request, response) => { if (request.method !== 'GET') { return response.status(Status.BAD_REQUEST).send('') } return response.json({ msg: `get success`, }); };
POSTの場合、post succesの文字列を返してくれるサンプルコードです。
import type { NextApiRequest, NextApiResponse } from 'next' import Status from 'http-status-codes' // POST -> `http://localhost:3000/api/hollo` export default (req: NextApiRequest, res: NextApiResponse) => { if (req.method !== 'POST') { return res.status(Status.BAD_REQUEST).send('') } return response.json({ msg: `post succes`, }); };
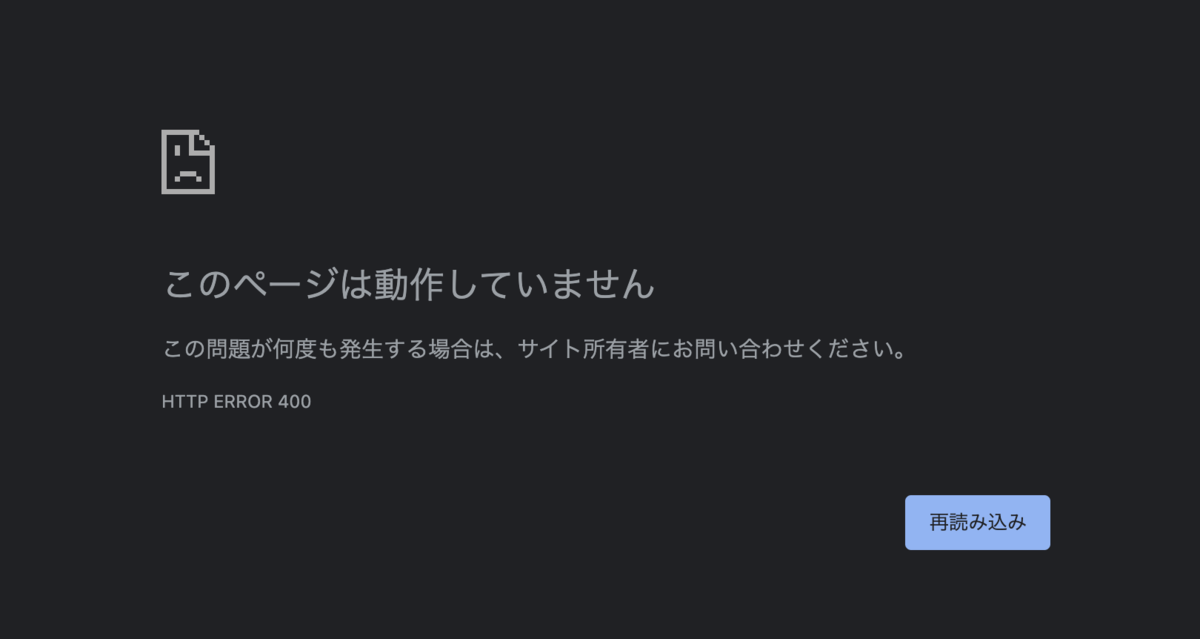
POSTではなく、直でapiにアクセスする場合は、400エラーになります。

まとめ
以上、Next.jsでServerless Functionsを利用する使い方を調べてみました。
使った感想としてはdatabaseまで用意すると学習コストがかかりそうですが、簡単なメール送信機能が必要な小規模サイト(ランディングページ)はServerless FunctionsでPOSTができるのでNext.jsでスピーディーに実装するのも便利そうだと思いました。
最後になりますが、Wizではエンジニアを募集中です!
興味のある方は是非覗いてみてください!↓